Sudah bukan rahasia lagi konten dengan format Story, seperti Snap, Instagram Story, Fleet, cukup disukai pengguna internet. Bahkan, Stories mampu memperpanjang spend time penggunaan Instagram lebih dari 28 menit.
Kabar gembiranya, sekarang Anda tidak hanya bisa membuat Story di medsos lho. Sebab, Google telah menghadirkan Web Stories versi website WordPress. Dan tak main-main, Web Stories mengadopsi AMP atau teknologi untuk meroketkan kecepatan page load. Sehingga, tidak mengganggu performa website Anda.
Penasaran bagaimana cara membuat Web Stories di WordPress? Nah, Anda datang di tempat yang tepat. Kami akan menjelaskan detail cara membuat Web Stories yang palingmudah termasuk cara memaksimalkan performanya.
Apa Itu
Web Stories?
Web Stories adalah konten
berbasis website dengan format story. Fitur ini memungkinkan viewer menjelajahi
konten dengan mengetuk (tap) ataupun menggesernya (slide).
Dengan format Story,
konten akan memenuhi layar sehingga terlihat lebih luas dan mengagumkan.
Meski Web Stories dirancang untuk mobile, Anda
juga bisa membuatnya untuk versi desktop, kok. Bahkan, Story juga bisa
di-share. Coba tengoklah Stories CNN ini.
Sekilas, mungkin Anda teringat dengan tampilan Instagram atau
Facebook Story. Nah meski konsepnya mirip, Web Stories memiliki keunikan
tersendiri lho. Apa ya kira-kira?
Jawabannya: Web Stories bisa muncul di Google.
Jadi,
jangan heran ya kalau jangkauan audiens Web Stories lebih luas sekaligus lebih
‘menghasilkan’ daripada Stories di platform lainnya.
Kok bisa sih?
Nah supaya
lebih jelas, kami akan mengulas manfaat Web Stories pada poin selanjutnya.
Manfaat
Web Stories Bagi Pemilik Website
Ini dia
berbagai manfaat Web Stories.
1. Membuat Visitor Betah di Website
Layaknya
snack, sebagian besar orang butuh konten yang ringan dan cepat dinikmati
kapanpun. Stories adalah salah satu solusi terbaiknya.
Lucunya,
meski durasi Stories terbatas, fitur ini membuat orang betah berlama-lama
menjelajahi konten lho. Boost, perusahaan fintech
asal Kenya, telah membuktikannya.
Menurut
situs That Website is Me, adanya Web Stories membuat Boost meningkatkan spend time dari yang semula 20 detik menjadi 4
menit. Bahkan, 87% orang mengklik hingga akhir Stories. Menakjubkan,
bukan?
2. Memaksimalkan Potensi Traffic
Google
ternyata mendukung Web Stories agar tampil di halaman mereka, lho. Baik melalui
Google Search, Google Discover, hingga Google Image.
Itu
artinya, potensi traffic website Anda jauh lebih tinggi daripada jika hanya
menggunakan Instagram Stories, Fleet, ataupun fitur sosmed lainnya.
Apalagi,
hampir 4 milliar orang di dunia ini pengguna Google dan 61% traffic berasal dari mobile. Bayangkan,
betapa luas audiens yang bisa Anda jangkau dengan manfaat Web Stories!
3. Mendorong Konversi
Ingin
menyulap fungsi Web Stories menjadi landing page? Bisa kok!
Anda bebas
memasang CTA saat melakukan cara membuat Web Stories. Explore
Now, Buy Now, Download… Stories bisa langsung mengantarkan
viewer menuju pembelian ataupun halaman apapun yang Anda inginkan.
Faktanya,
cara ini terbukti ampuh pada Instagram Stories. Menurut SWAT.IO, Stories
mendorong swipe-through rates hingga 15-25%.
Lumayan, kan?
Cara
Membuat Web Stories di WordPress
Cara
membuat Web Stories tidak repot, kok. Sesimple membuat Story di Instagram,
hanya saja memakai platform website. Penasaran? Nah, begini caranya:
1. Instal Plugin Web
Stories
Pertama,
Anda harus memasang plugins Web Stories terlebih dahulu. Plugin adalah software
untuk menambah fitur pada website. Menginstalnya cukup mudah kok. Yuk ikuti
langkah-langkah di bawah.
Masuk
ke Menu Plugins Melalui Dashboard WordPress
Sekarang,
login dulu ke dashboard WordPress Anda. Lalu, masuklah ke Halaman Plugins
dengan mengklik Plugins → Add New.
Download dan Aktifkan Plugin Web Stories
Supaya
cepat, ketikkan keyword ‘Web Stories’ pada search box. Sebentar kemudian,
plugin Web Stories akan muncul. Silakan klik Install Now.
Setelah plugin Web Stories terinstal, tekan Activate dan tunggu beberapa saat hingga plugin aktif.
Plugin Web Stories Berhasil Terpasang
Kini, pada
dashboard WordPress, Anda akan menemukan menu Stories. Itu artinya, plugin Web
Stories sudah berhasil terpasang. Simple, bukan?
2. Buat Web Story
Silakan
masuk ke Halaman Stories. Di sana, klik tombol Create New Story.
3. Berikan Judul
Sekarang,
Anda menjumpai kanvas putih kosong yang siap didesain. Pada bagian atas
berikanlah judul Stories sesuai kebutuhan. Jika sudah, pilih Save
Draft untuk menyimpan hasil rancangan.
4. Masukkan Gambar ke Kanvas Story
Cara
membuat web stories di WordPress berikutnya, memasukkan gambar ke kanvas.
Berita baiknya, Web Stories sudah menyediakan template siap pakai yang bisa
Anda modifikasi sendiri.
Selain dari template, Anda juga bisa kok
menggunakan gambar dari WordPress Media Library ataupun mengupload gambar baru dari sumber lainnya.
Selesai memilih gambar, atur ukurannya pada kanvas sesuai
kebutuhan. Jika sudah, Anda siap menuju ke cara membuat Web Stories di
WordPress berikutnya.
5. Bubuhkan Teks
Supaya Web
Stories makin lengkap, silakan bubuhkan teks ke dalam kanvas. Caranya dengan
mengklik simbol Text di sidebar
kiri.
Menariknya, Web Stories
menyediakan berbagai fitur edit teks lho. Anda bisa mengatur heading, ukuran,
warna, mengubah jenis font, dan banyak lagi.
6.
Upload Story
Sekarang, Anda sudah
sampai ke langkah terakhir cara membuat Web Stories di WordPress. Melakukannya
memang sesimple mengklik tombol Publish. Namun jika Anda amati, dari tadi ada
icon warning pada tombol tersebut.
Icon warning tersebut meminta Anda mengecek menu Checklist pada
sidebar kanan. Nah di menu ini, Anda akan melihat berbagai rekomendasi yang
mampu mengoptimalkan Web Stories Anda. Seperti jumlah halaman dan teks, poster,
dan banyak lagi.
Nah, Anda bisa memilih mengabaikan checklist
ataupun mengikutinya. Jika sudah memutuskan, sekarang saatnya mengklik Published.
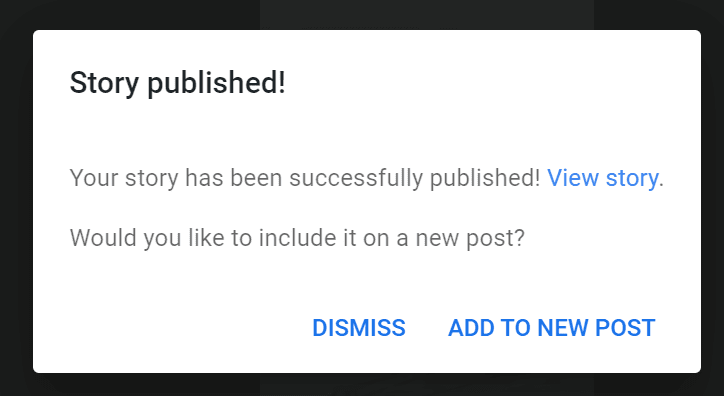
Nantinya, Anda akan ditawarkan untuk
menambahkan Web Stories sebagai postingan baru di blog. Jika Anda mengiyakan,
Web Stories akan di-embed menjadi bagian dari konten blog Anda.
5+
Fitur Web Stories yang Wajib Anda Ketahui
Selain cara
membuat Web Stories di WordPress pada part sebelumnya, Anda juga bisa
memaksimalkan Stories dengan berbagai fitur tersedia. Apa sajakah itu? Yuk
simak ulasannya.
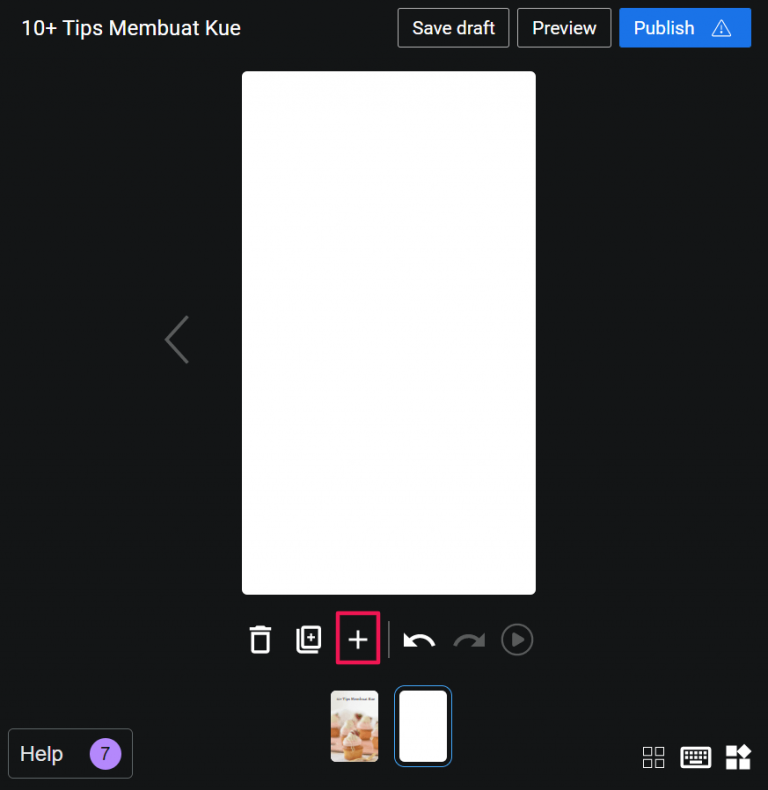
1. Menambah Halaman Baru
Lain dengan Stories yang biasa Anda pakai di medsos, Web Stories mempersilakan Anda membuat dan meng-upload beberapa halaman sekaligus. Caranya cukup klik icon + pada bagian bawah kanvas. Sesaat kemudian, Anda akan mendapat kanvas tambahan.
2. Duplikat Halaman
Jika Anda
ingin menambah halaman yang sama persis dengan desain sebelumnya, bisa lho
mengklik icon Duplicate Page.
Tanpa
ribet, Anda langsung mendapatkan kanvas yang persis sama.
3. Mengubah Susunan Halaman
Ingin
mengubah susunan halaman Web Stories? Caranya mudah. Cukup klik kanvas yang
ingin dipindah, tekan lama, lalu seret ke posisi yang Anda inginkan.
Nantinya,
susunan halaman Web Stories akan berubah sesuai kemauan Anda.
4. Mengedit Stories yang Sudah Di-publish
Setelah
mem-publish Stories, terkadang Anda baru menyadari ada kesalahan kecil seperti
typo atau apapun itu. Nah untungnya, Web Stories menyediakan fitur
editor bahkan untuk Stories yang sudah telanjur di-upload.
Tak heran,
fitur ini mungkin menjadi yang paling Anda cintai dalam cara membuat Web
Stories. Anda bisa mengedit Stories kapanpun tanpa harus membuatnya ulang.
Nah setelah selesai mengedit, jangan lupa klik
tombol Update untuk memperbarui Stories.
5. Menjadwalkan Waktu Publish
Mau tahu
cara membuat web stories yang lebih praktis dan cepat? Pasti, fitur web stories
ini akan meringankan pekerjaan Anda.
Yap, Anda
bisa menjadwalkan waktu publish Web Stories. Jadi, tak perlu lagi memantengi
jam agar Stories terupload tepat waktu. Praktis, bukan?
6. Mengatur Durasi Web Stories
Fitur Web
Stories berikutnya, mengatur durasi. Fungsi Web Stories ini membebaskan Anda
menyetel durasi sampai paling lamanya 20 detik.
Bagaimana
Cara Membuat Web Stories Mejeng di Google?
Jika Anda
ingin Web Stories lebih mudah muncul di Google, lakukanlah trik berikut.
1. Lengkapi Metadata Web
Stories
Metadata
menolong SEO Web Stories dengan memberitahu Google
informasi terkait Stories tersebut. Seperti judul, description, URL, dan
lain-lain. Alhasil, Stories yang relevan akan lebih mudah menduduki mesin
penelusuran Google.
Nah mirip
seperti saat mengatur SEO artikel di WordPress, Anda bisa mengatur metadata
Stories melalui menu Document. Ada
beberapa atribut yang perlu Anda isi:
- Publisher logo: gambar logo pelaku yang
mempublish Stories;
- Poster image: poster Web Stories dengan
format rasio 3×4;
- Story description: deskripsi yang
menjelaskan konteks Web Stories;
- Permalink: URL Web Stories.
2. Pastikan Web Stories Valid dengan AMP Test
Google
AMP (Accelerated Mobile Pages) adalah teknologi
untuk mempercepat loading halaman website di perangkat mobile. Fitur ini cukup
berpengaruh terhadap performa SEO. Sebab, Google menyukai
halaman website yang ringan dan bounce rate-nya rendah.
Nah sebagai
informasi, Web Stories (dulunya AMP Stories) dibangun dengan mengadaptasi
format AMP. Itu artinya, Web Stories cukup ringan dari segi loading dan juga
lebih mudah tayang di Google khususnya versi mobile.
Namun
sebelum itu, Anda harus memastikan AMP Web Stories valid sehingga orang-orang
bisa menemukannya. Bagaimana caranya?
Cara memeriksa validitas Web Stories mudah kok. Silakan cek halaman Web Stories dengan AMP Test. Jika valid, artinya Web Stories Anda bisa diakses.
Yuk Maksimalkan Fungsi Web Stories untuk Konversi yang Lebih Oke!
Sampai sini, Anda sudah paham betul cara membuat Web Stories di WordPress, yaitu:
Time needed: 10 minutes.
- Instal Plugins Web Stories;
- Buat Story;
- Berikan judul;
- Masukkan gambar ke kanvas Story;
- Bubuhkan teks;
- Upload Story
Nah untuk memudahkan pengelolaan dalam cara membuat Web Stories, Anda bisa memakai segudang fitur yang tersedia. Seperti menambah halaman baru, menjadwalkan waktu publish, dan banyak lagi.
Jika sudah, jangan lupa optimasi SEO Web Stories agar lebih mudah tayang di Google. Baik di Google Search, Google Discovery, ataupun Google Image. Semakin mudah Web Stories ditemukan, maka potensi traffic dan konversi website Anda juga jauh lebih oke.
Jadi, apakah Anda sudah siap mempraktikkan cara membuat Web Stories di WordPress ini? Selamat mencoba dan tunggu info-info menarik dari kami lainnya, ya!